Working with Layers
2D/3D Paint supports work with layers and blending modes. Each layer represents RenderTexture that can be used for painting. Layers are used to perform tasks such as compositing multiple images. Note that each layer consumes memory. For example, using a 1024x1024 texture will take 4MB (32 bytes per pixel). The blending mode defines how a given layer blends with the layers below it.
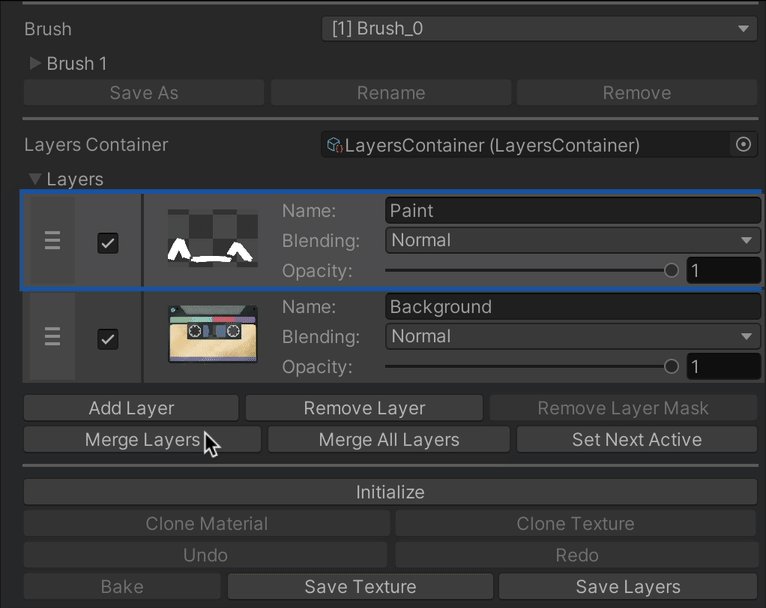
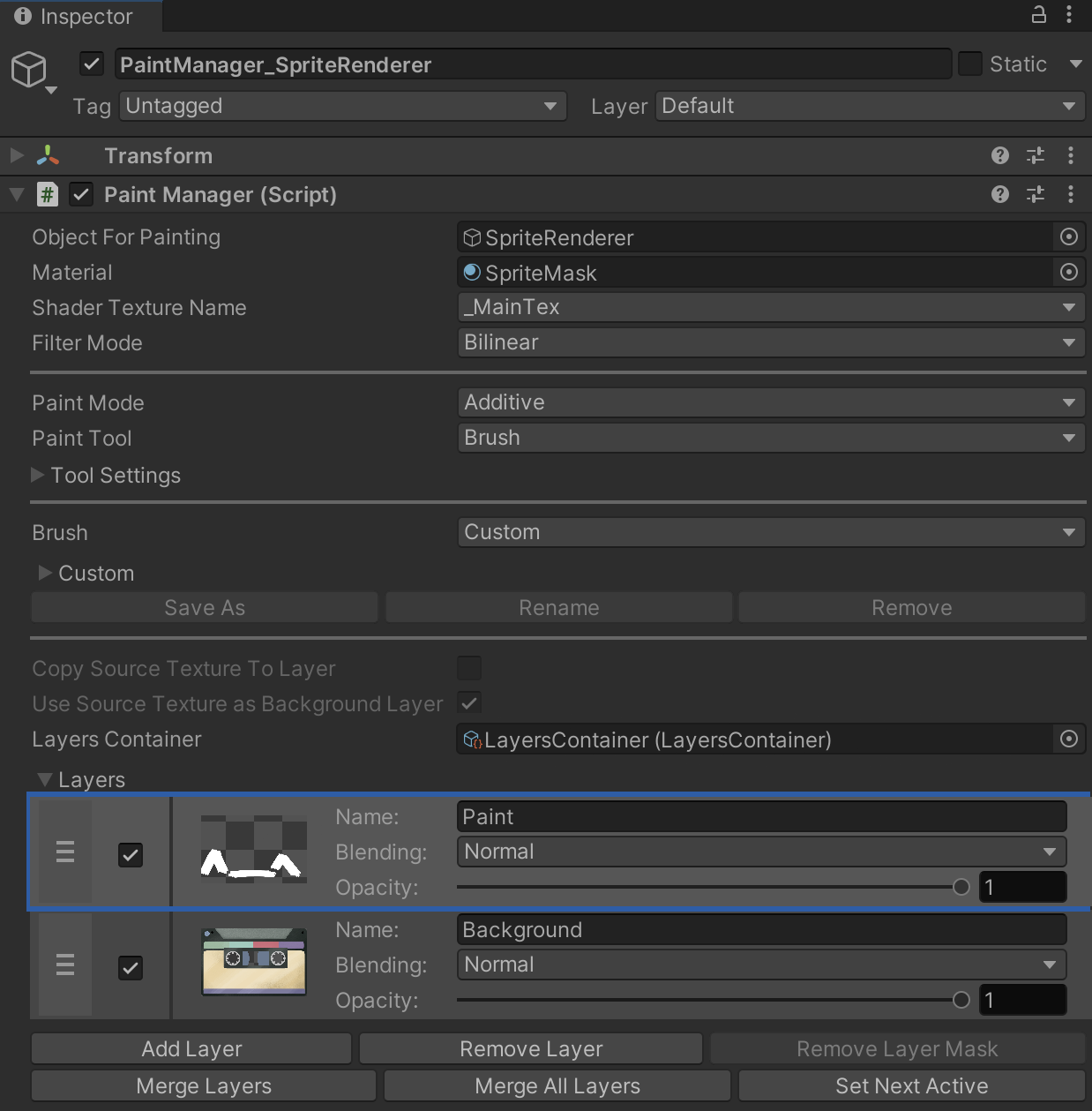
PaintManager component has buttons to handle layers:
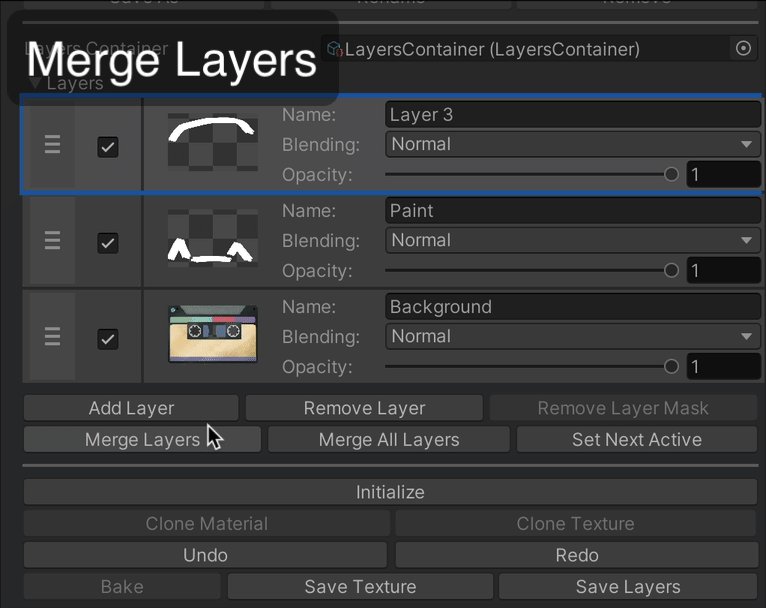
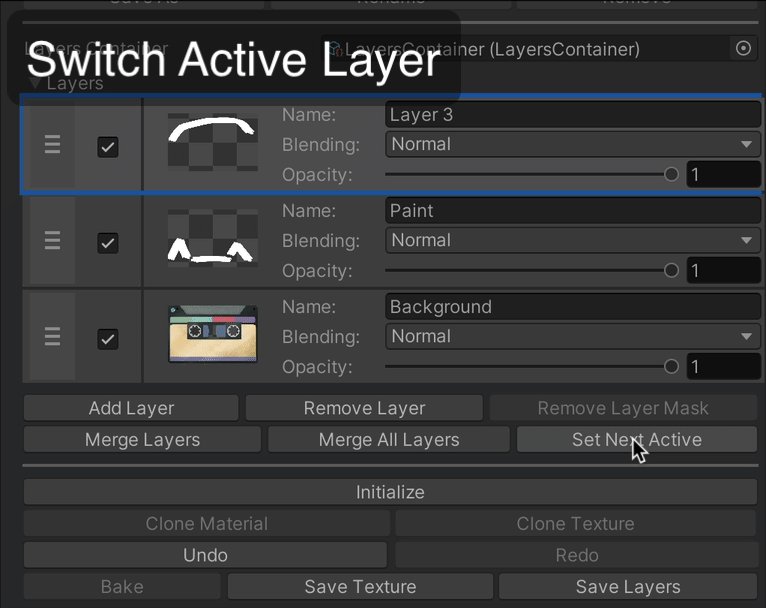
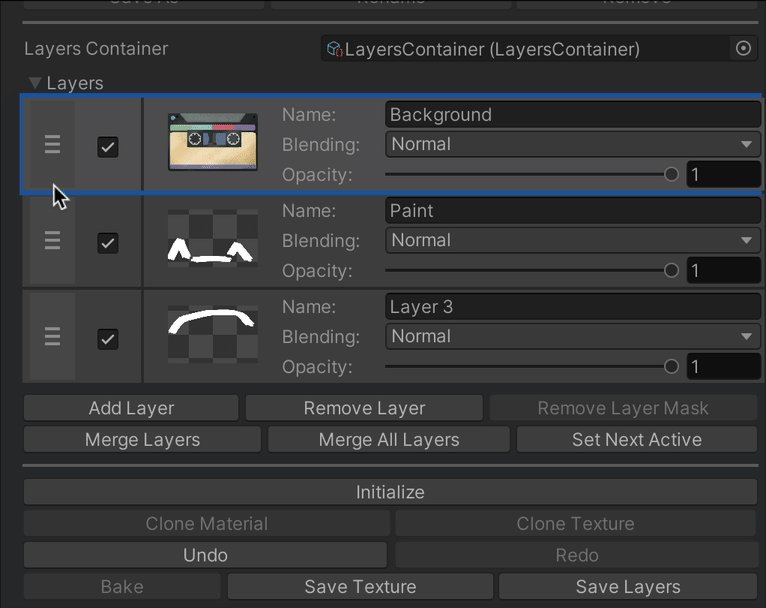
To add a new layer, click on Add Layer button; To remove the active layer, click on Remove Layer button; To remove the active layer mask, click on Remove Layer Mask button; To merge the active layer with the layer below, click on Merge Layers button; To merge all active layers into the active layer, click on Merge All Layers button; To switch to the active layer, click on Set Next Active button. You can switch to an active layer by clicking on the drag area on the left part of the layer UI; To change the layer's order, drag and drop the left layer area up or down:

Blending Modes
Asset supports the following blending modes:
Normalopaque pixels cover the pixels below them without applying any blending. You can adjust the layer's opacity to reveal the underlying pixels.Darkenthis mode compares the luminance values of each RGB channel in the base and blend colors and keeps the darker one. It doesn’t blend pixels but chooses the darkest color between the two. If the base and blend colors are the same, there is no change.Multiplymultiplies the luminance of the base color by the blend color, resulting in a darker color. White has no effect, and black pixels remain unchanged.ColorBurndarkens the base color more than Multiply by increasing contrast between the base and blend colors, leading to more saturated mid-tones and reduced highlights.LinearBurndecreases the brightness of the base color based on the blend color, resulting in a darker effect than Multiply but less saturated than ColorBurn.DarkerColorcompares the base and blend colors and keeps the darker one without blending the pixels. If both are the same, there is no change.Lightenkeeps the lighter of the base or blend colors. If the colors are the same, no change occurs.Screenresults in a brighter color by inverting the base and blend colors, multiplying them, and then inverting the result. Black has no effect, while brighter pixels remain.ColorDodgebrightens the base color by decreasing the contrast between the base and blend colors, leading to saturated mid-tones and blown highlights.LinearDodgeincreases the brightness of the base color based on the blend color, making the base color lighter. Black has no effect.LighterColorcompares the base and blend colors and keeps the lighter one without blending the pixels. If both are the same, there is no change.Overlaycombines Multiply and Screen modes, applying Screen to colors lighter than 50% gray and Multiply to colors darker than 50% gray. 50% gray itself becomes transparent.SoftLightapplies a subtle darkening or lightening effect based on luminance values.HardLightcombines Multiply and Screen modes, using the brightness of the blend layer for calculations and keeping the base layer as a reference.VividLightdarkens colors darker than 50% gray and lightens colors lighter than 50% gray.LinearLightuses Linear Dodge on lighter pixels and Linear Burn on darker pixels.PinLightcombines Darken and Lighten modes, which can result in patches or blotches and removes mid-tones.HardMixadds the RGB values of the blend layer to the base layer, resulting in an image with high contrast where only black, white, or the six primary colors are visible.Differencecalculates the difference between base and blend colors, inverting colors where white is used.Exclusionsimilar to Difference, it inverts base color values with white and produces 50% gray with 50% gray blend. Blending with black has no effect.Subtractsubtracts pixel values of the blend layer from the base layer, darkening pixels. Black has no effect, and brighter blend values result in darker outcomes.Divideopposite of Subtract, brightening pixels by dividing base layer values by blend layer values. White has no effect, and darker blend values result in lighter outcomes.Huekeeps the luminosity and saturation of the base pixels while adopting the hue of the blend pixels. Useful for changing hues while maintaining tones and saturation.Saturationmaintains the luminosity and hue of the base layer while adopting the saturation of the blend layer. A black-and-white blend layer turns the image grayscale due to the lack of saturation.Colorpreserves the luminosity of the base layer while adopting the hue and saturation of the blend layer. Ideal for coloring monochromatic images.Luminositymaintains the hue and saturation of the base layer while adopting the luminosity of the blend layer.
Masks
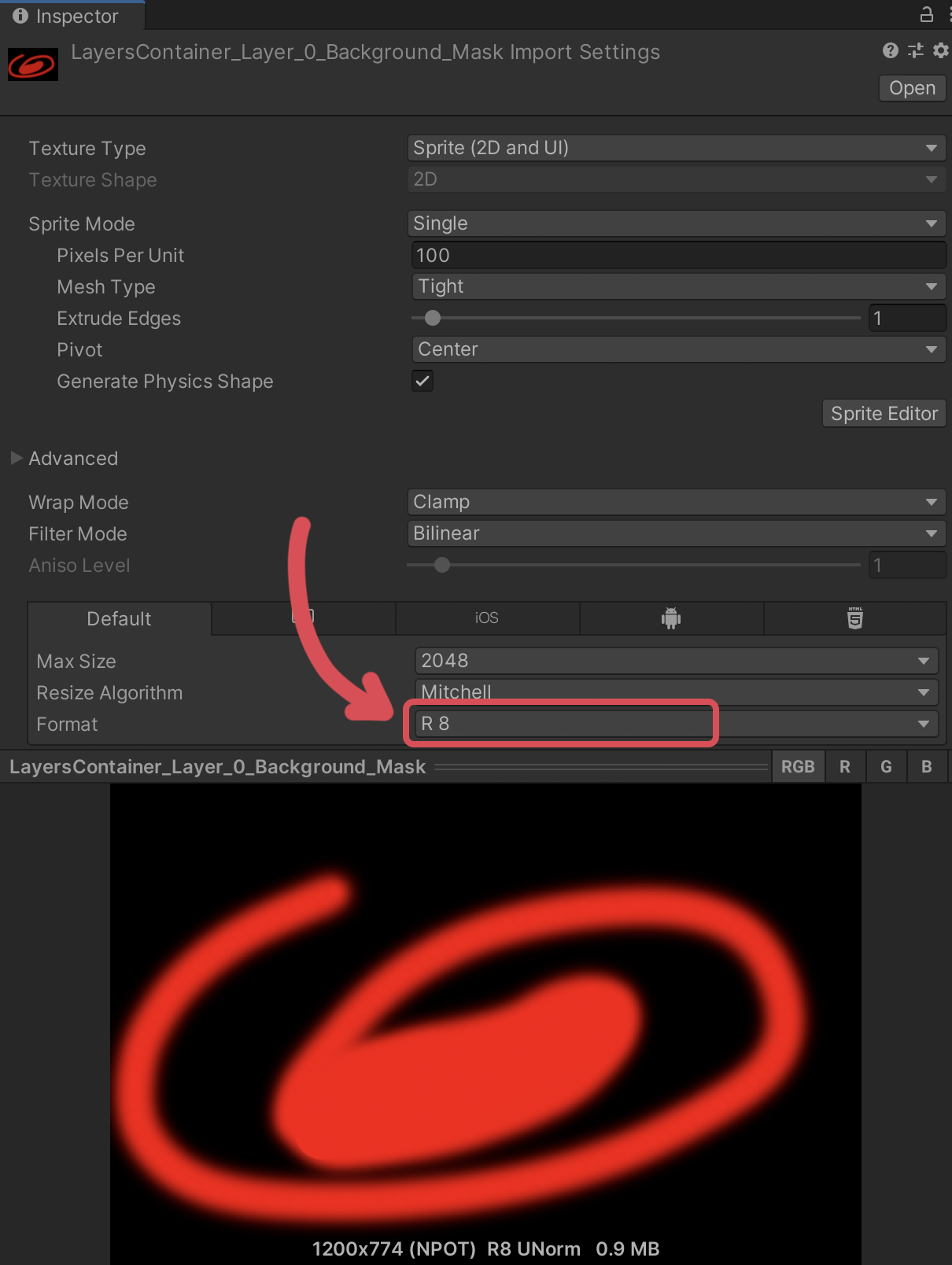
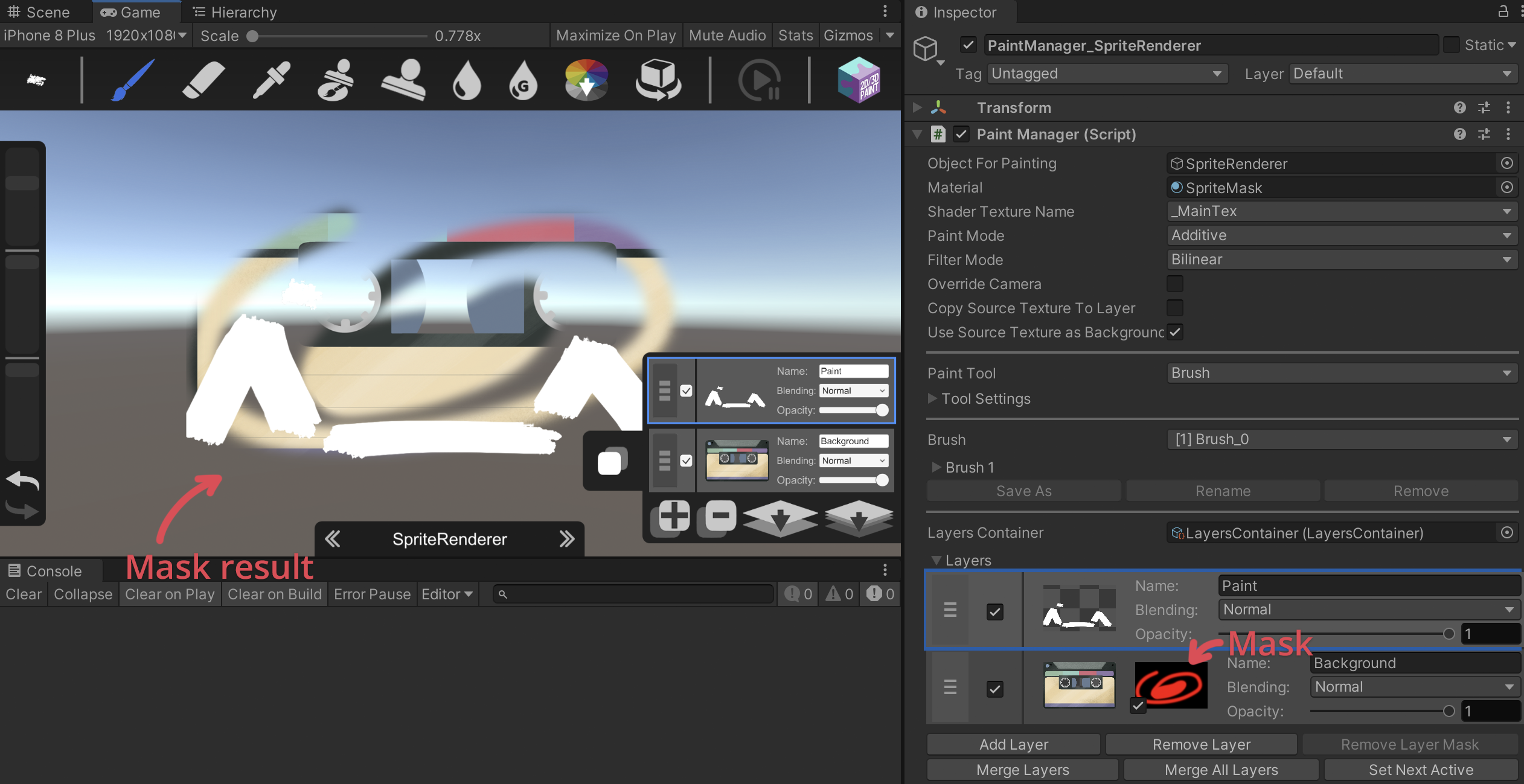
Asset supports layers masks. Applying masks to a layer is a reversible way to hide part of a layer. This method allows for more editing flexibility instead of permanently erasing or deleting part of a layer. Mask in asset represents RenderTexture in R8 format and can be created/set from code or by setting the reference to the Mask Texture in LayersContainer.

Layers Container
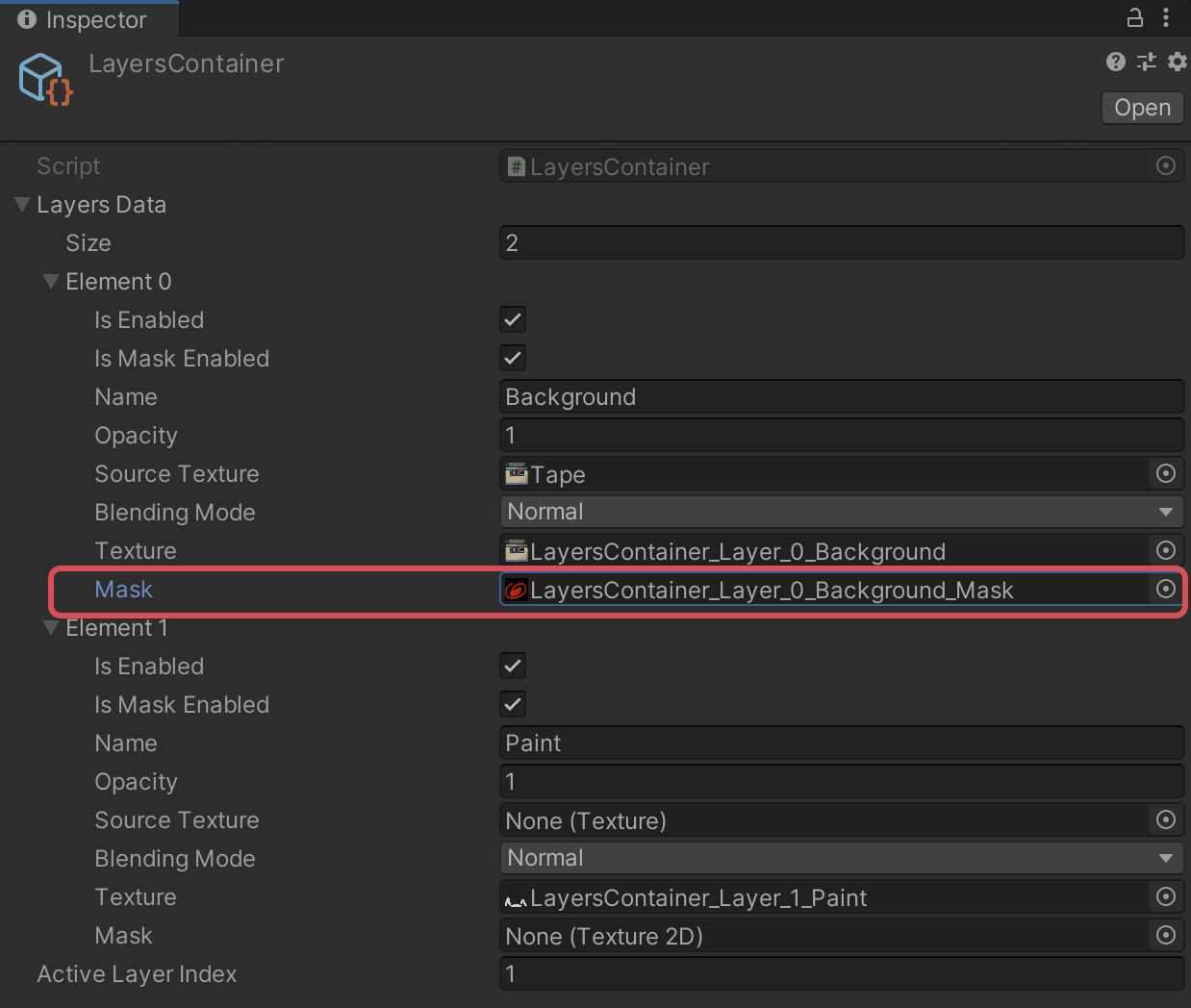
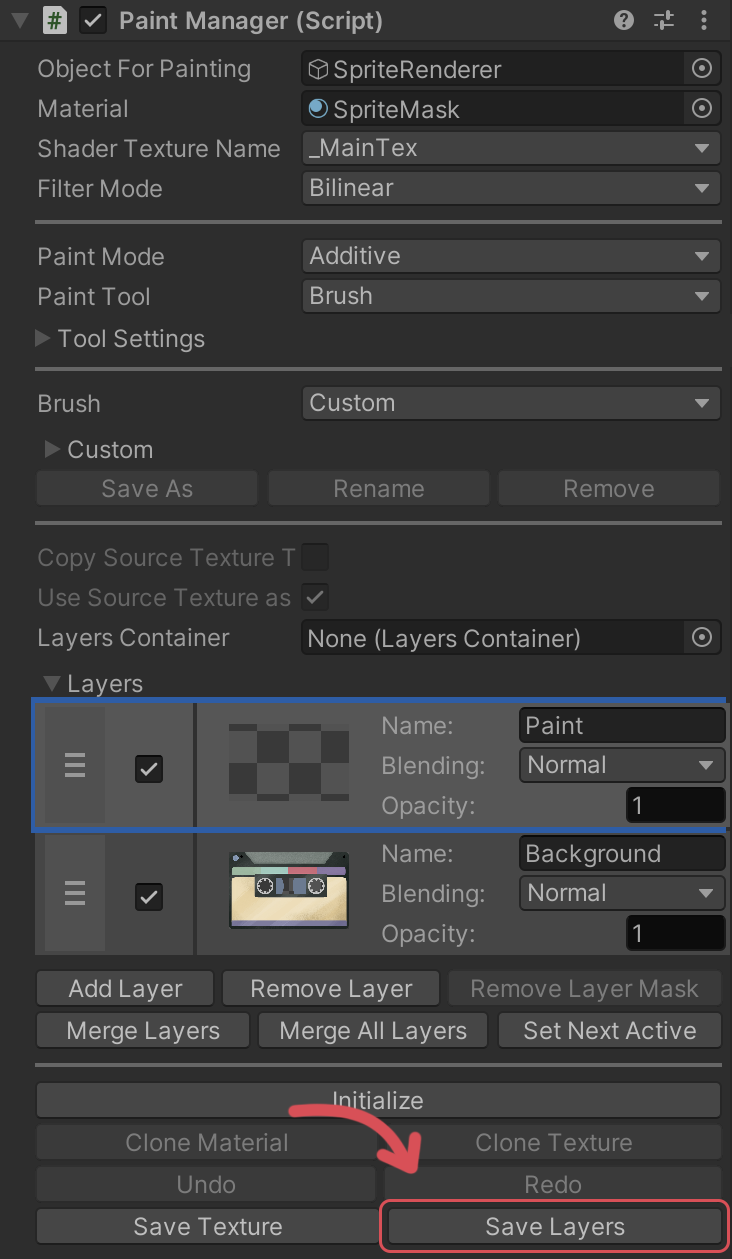
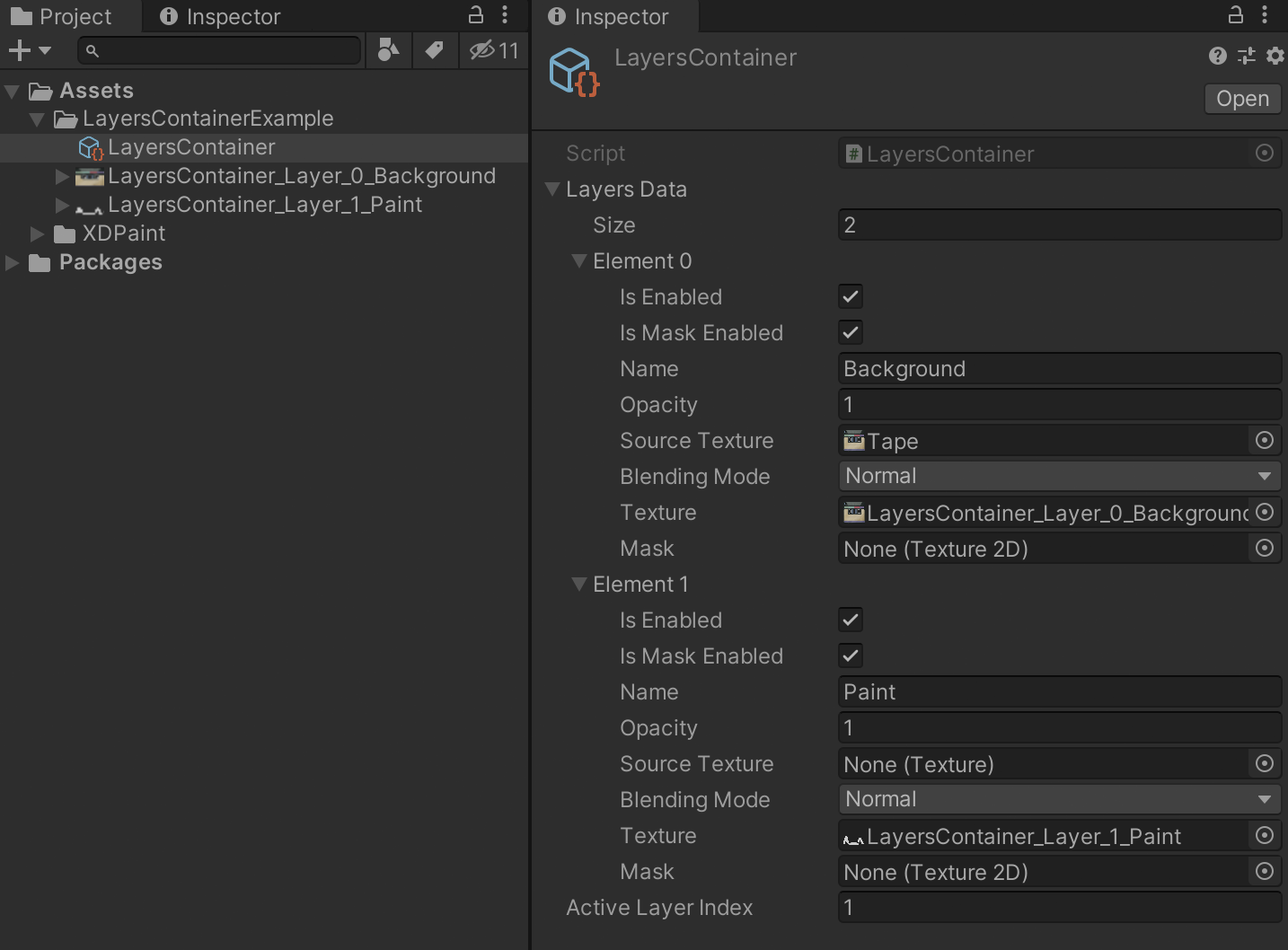
Layers Data (layers textures and their parameters) can be stored in ScriptableObject which is called LayersContainer. LayersContainer contains all data about layers that PaintManager has: layers textures, names, opacity, blending options, masks data, and layers order. To save layers data to LayersContainer, you can use Save Layers button in PaintManager component:

After choosing the path, layers data will be saved to LayersContainer asset, layers textures will be saved to the asset folder automatically. LayersContainer asset has an array of LayerData that contains all layers parameters (right part of the image).

If PaintManager has a reference to LayersContainer asset in LayersContainer field, during initialization, it will load layers from the asset:

In additional, layers container can be saved/loaded/deleted in runtime from code, see PaintManager paragraph for details